**The finalize design that we use for the set up**
Media Arts 4 . 2012
Tuesday, 22 January 2013
Monday, 21 January 2013
Finalize Code (script for screen 2 _delay capture)
import processing.video.*;
Capture maCam;
VideoBuffer monBuff;
int display_xsize = 1600; // display size
int display_ysize = 900;
int capture_xsize = 800; // capture size
int capture_ysize = 450;
int delay_time = 5; // delay in seconds
int capture_frames = 30; // capture frames per second
void setup() {
size(display_xsize,display_ysize, P3D);
// Warning: VideoBuffer must be initiated BEFORE capture- or movie-events start
monBuff = new VideoBuffer(delay_time*capture_frames, capture_xsize,capture_ysize);
maCam = new Capture(this, capture_xsize, capture_ysize, capture_frames);
}
void captureEvent(Capture maCam) {
maCam.read();
monBuff.addFrame( maCam );
}
void draw() {
PImage bufimg = monBuff.getFrame();
PImage tmpimg = createImage(bufimg.width,bufimg.height,RGB);
tmpimg.copy(bufimg,0,0,bufimg.width,bufimg.height,0,0,bufimg.width,bufimg.height);
tmpimg.resize(display_xsize,display_ysize);
image( tmpimg, 0, 0 );
}
class VideoBuffer
{
PImage[] buffer;
int inputFrame = 0;
int outputFrame = 0;
int frameWidth = 0;
int frameHeight = 0;
/*
parameters:
frames - the number of frames in the buffer (fps * duration)
width - the width of the video
height - the height of the video
*/
VideoBuffer( int frames, int width, int height )
{
buffer = new PImage[frames];
for(int i = 0; i < frames; i++)
{
this.buffer[i] = new PImage(width, height);
}
this.inputFrame = frames - 1;
this.outputFrame = 0;
this.frameWidth = width;
this.frameHeight = height;
}
// return the current "playback" frame.
PImage getFrame()
{
int frr;
if(this.outputFrame>=this.buffer.length)
frr = 0;
else
frr = this.outputFrame;
return this.buffer[frr];
}
// Add a new frame to the buffer.
void addFrame( PImage frame )
{
// copy the new frame into the buffer.
System.arraycopy(frame.pixels, 0, this.buffer[this.inputFrame].pixels, 0, this.frameWidth * this.frameHeight);
// advance the input and output indexes
this.inputFrame++;
this.outputFrame++;
// wrap the values..
if(this.inputFrame >= this.buffer.length)
{
this.inputFrame = 0;
}
if(this.outputFrame >= this.buffer.length)
{
this.outputFrame = 0;
}
}
}
Capture maCam;
VideoBuffer monBuff;
int display_xsize = 1600; // display size
int display_ysize = 900;
int capture_xsize = 800; // capture size
int capture_ysize = 450;
int delay_time = 5; // delay in seconds
int capture_frames = 30; // capture frames per second
void setup() {
size(display_xsize,display_ysize, P3D);
// Warning: VideoBuffer must be initiated BEFORE capture- or movie-events start
monBuff = new VideoBuffer(delay_time*capture_frames, capture_xsize,capture_ysize);
maCam = new Capture(this, capture_xsize, capture_ysize, capture_frames);
}
void captureEvent(Capture maCam) {
maCam.read();
monBuff.addFrame( maCam );
}
void draw() {
PImage bufimg = monBuff.getFrame();
PImage tmpimg = createImage(bufimg.width,bufimg.height,RGB);
tmpimg.copy(bufimg,0,0,bufimg.width,bufimg.height,0,0,bufimg.width,bufimg.height);
tmpimg.resize(display_xsize,display_ysize);
image( tmpimg, 0, 0 );
}
class VideoBuffer
{
PImage[] buffer;
int inputFrame = 0;
int outputFrame = 0;
int frameWidth = 0;
int frameHeight = 0;
/*
parameters:
frames - the number of frames in the buffer (fps * duration)
width - the width of the video
height - the height of the video
*/
VideoBuffer( int frames, int width, int height )
{
buffer = new PImage[frames];
for(int i = 0; i < frames; i++)
{
this.buffer[i] = new PImage(width, height);
}
this.inputFrame = frames - 1;
this.outputFrame = 0;
this.frameWidth = width;
this.frameHeight = height;
}
// return the current "playback" frame.
PImage getFrame()
{
int frr;
if(this.outputFrame>=this.buffer.length)
frr = 0;
else
frr = this.outputFrame;
return this.buffer[frr];
}
// Add a new frame to the buffer.
void addFrame( PImage frame )
{
// copy the new frame into the buffer.
System.arraycopy(frame.pixels, 0, this.buffer[this.inputFrame].pixels, 0, this.frameWidth * this.frameHeight);
// advance the input and output indexes
this.inputFrame++;
this.outputFrame++;
// wrap the values..
if(this.inputFrame >= this.buffer.length)
{
this.inputFrame = 0;
}
if(this.outputFrame >= this.buffer.length)
{
this.outputFrame = 0;
}
}
}
Finalize Code (script for screen 1)
//import webcam
import processing.video.*;
Capture video;
//import image
PImage btn;
PImage ending;
float t=0;
//contitional switches and actions variable
int bounceaction=0;
int bounceaction2=0;
int bounceswitch=0;
int bounceswitch2=0;
int snakeaction=0;
int snakeaction2=0;
int snakeswitch=0;
int snakeswitch2=0;
int end=0;
//button variable
int button=0; //button triger
int bx=500; //button x position
int by=300; //button y position
//bounching ball variable
float x = 100;
float y = 100;
float xspeed = 3;
float yspeed = 1;
//snake variable
int[] xpos =new int[50];
int[] ypos =new int[50];
int i =0;
//time restart variable
float countdown=millis();
boolean switchs=true;
//bouncing ball function
void bounce(){
x =
x + xspeed;
y =
y + yspeed;
if
((x > width) || (x < 0)) {
xspeed = xspeed * -1;
}
if
((y > height) || (y < 0)) {
yspeed = yspeed * -1;
}
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(x,y,60,60);
}
void bounce2() {
bounce();
if
((x+x > width) ) {
xspeed = xspeed * -1;
}
if
((y+y > height) ) {
yspeed = yspeed * -1;
}
fill(random(255),0+i*20,255);
ellipse(x+x,y+y,60,60);
}
void bounce3() {
if
((x*1.5 > width) ) {
xspeed = xspeed * -1;
}
if
((y*1.5 > height) ) {
yspeed = yspeed * -1;
}
fill(0+random(255),0+i*5,random(255));
ellipse(x*1.5,y*1.5,60,60);
}
//snake funtion
void snake(){
for
(int i=0; i < xpos.length-1; i++){
xpos[i]=xpos[i+1];
ypos[i]=ypos[i+1];
}
xpos[xpos.length-1] = mouseX;
ypos[ypos.length-1] = mouseY;
for (int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
}
}
void snake2 (){
for
(int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
fill(random(255),0+i*20,255);
rect(xpos[i]+100,ypos[i]+100,i,i);
}
}
void snake3 (){
for
(int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
fill(0+random(255),0+i*5,random(255));
ellipse(xpos[i]-300,ypos[i]-150,i+50,i+20);
fill(random(255),0+i*20,255);
rect(xpos[i]+100,ypos[i]+100,i,i);
}
}
void restart(){
if
(millis()-countdown > 15000) {
switchs=true;
button=5;
bounceaction=0;
bounceaction2=0;
bounceswitch=0;
bounceswitch2=0;
snakeaction=0;
snakeaction2=0;
snakeswitch=0;
snakeswitch2=0;
webcam();
}
}
void setup() {
size(800,600);
video = new Capture(this,800,600,15);
}
void webcam() {
if (video.available()) {
video.read();
}
image(video,0,0);
}
void mousePressed() { //conditional logic
that triggered after mousepress
if
(switchs){
if
(!(((mouseX > ( bx+100))||(mouseY > (by+120)))||((mouseX <
bx)||(mouseY < by))))
button= int (random(0.5,4.5));
}
if
(bounceswitch==1) //swicthes and actions condition for bouncing ball
bounceaction=1;
if
(bounceswitch2==1)
bounceaction2=1;
if
(snakeswitch==1) //swicthes and actions condition for snake
snakeaction=1;
if
(snakeswitch2==1)
snakeaction2=1;
if
(end==3) //ending condition 1 (black screen)
button=3;
if
(end==4)
button=4; //ending condition 2 (text)
}
void draw() {
webcam();
btn= loadImage("button.png"); //button image
image(btn,bx,by);
if
(button==1){ //bouncing ball
webcam();
bounce();
end=int (random(1,4.4));
bounceswitch=1;
switchs=false;
}
if
(bounceaction==1){
bounce2();
end=int (random(1,4.4));
bounceswitch2=1;
}
if
(bounceaction2==1){
bounce3();
end=int (random(3,4));
}
if
(button==2){ //snake
webcam();
snake();
end=int (random(1,4.4));
snakeswitch=1;
switchs=false;
}
if
(snakeaction==1){
snake2();
end=int (random(1,4.4));
snakeswitch2=1;
}
if
(snakeaction2==1){
snake3();
end=int (random(3,4));
}
if
(button==3){ //ending 1
background (0);
ending= loadImage("ending 1.png"); //ending image
tint (t);
image(ending,0,0);
t=t+40;
restart();
}
if
(button==4){ //ending 2
background (0);
tint (255);
restart();
}
if
(button==5){
webcam();
btn= loadImage("button.png"); //button image
image(btn,bx,by);
if (!(((mouseX > ( bx+100))||(mouseY > (by+120)))||((mouseX <
bx)||(mouseY < by)))&&(mousePressed==true)){
button= int (random(0.5,4.5));
countdown=millis();
}
}
}
Tuesday, 1 January 2013
Interactive Application Compose
We need to compose our Interactive Application using authoring tool. After a short discussion, we decide to try it in Processing that using Java Script. Below is the progress of the code composing:
//import webcam
import processing.video.*;
Capture video;
//contitional switches and actions variable
int bounceaction=0;
int bounceaction2=0;
int bounceswitch=0;
int bounceswitch2=0;
int snakeaction=0;
int snakeaction2=0;
int snakeswitch=0;
int snakeswitch2=0;
int end=0;
//button variable
int button=0; //button triger
int bx=700; //button x position
int by=500; //button y position
//bounching ball variable
float x = 100;
float y = 100;
float xspeed = 3;
float yspeed = 1;
//snake variable
int[] xpos =new int[50];
int[] ypos =new int[50];
int i =0;
//bouncing ball function
void bounce(){
x = x + xspeed;
y = y + yspeed;
if ((x > width) || (x < 0)) {
xspeed = xspeed * -1;
}
if ((y > height) || (y < 0)) {
yspeed = yspeed * -1;
}
noStroke();
fill(150);
ellipse(x,y,60,60);
}
void bounce2() {
bounce();
if ((x+x > width) ) {
xspeed = xspeed * -1;
}
if ((y+y > height) ) {
yspeed = yspeed * -1;
}
ellipse(x+x,y+y,60,60);
}
void bounce3() {
if ((x*1.5 > width) ) {
xspeed = xspeed * -1;
}
if ((y*1.5 > height) ) {
yspeed = yspeed * -1;
}
ellipse(x*1.5,y*1.5,60,60);
}
//snake funtion
void snake(){
for (int i=0; i < xpos.length-1; i++){
xpos[i]=xpos[i+1];
ypos[i]=ypos[i+1];
}
xpos[xpos.length-1] = mouseX;
ypos[ypos.length-1] = mouseY;
for (int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
}
}
void snake2 (){
for (int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
fill(random(255),0+i*20,255);
rect(xpos[i]+100,ypos[i]+100,i,i);
}
}
void snake3 (){
for (int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
fill(0+random(255),0+i*5,random(255));
ellipse(xpos[i]-300,ypos[i]-150,i+50,i+20);
fill(random(255),0+i*20,255);
rect(xpos[i]+100,ypos[i]+100,i,i);
}
}
void setup() {
size(800,600);
video = new Capture(this,800,600,15);
}
void webcam() {
if (video.available()) {
video.read();
}
image(video,0,0);
}
void mousePressed() { //conditional logic that triggered after mousepress
if (!(((mouseX > ( bx+60))||(mouseY > (by+60)))||((mouseX < bx)||(mouseY < by))))
button= int (random(1,4));
if (bounceswitch==1) //swicthes and actions condition for bouncing ball
bounceaction=1;
if (bounceswitch2==1)
bounceaction2=1;
if (snakeswitch==1) //swicthes and actions condition for snake
snakeaction=1;
if (snakeswitch2==1)
snakeaction2=1;
if (end==3) //ending condition 1 (black screen)
button=3;
if (end==4)
button=4; //ending condition 2 (text)
}
void draw() {
webcam();
rect (bx,by,60,60); //button
if (button==1){ //bouncing ball
webcam();
bounce();
end=int (random(1,4));
bounceswitch=1;
}
if (bounceaction==1){
bounce2();
end=int (random(1,4));
bounceswitch2=1;
}
if (bounceaction2==1){
bounce3();
end=int (random(3,4));
}
if (button==2){ //snake
webcam();
snake();
end=int (random(1,4));
snakeswitch=1;
}
if (snakeaction==1){
snake2();
end=int (random(1,4));
snakeswitch2=1;
}
if (snakeaction2==1){
snake3();
end=int (random(3,4));
}
if (button==3) //ending 1
background (0);
if (button==4) //ending 2
background (20,255,100,255);
}
//import webcam
import processing.video.*;
Capture video;
//contitional switches and actions variable
int bounceaction=0;
int bounceaction2=0;
int bounceswitch=0;
int bounceswitch2=0;
int snakeaction=0;
int snakeaction2=0;
int snakeswitch=0;
int snakeswitch2=0;
int end=0;
//button variable
int button=0; //button triger
int bx=700; //button x position
int by=500; //button y position
//bounching ball variable
float x = 100;
float y = 100;
float xspeed = 3;
float yspeed = 1;
//snake variable
int[] xpos =new int[50];
int[] ypos =new int[50];
int i =0;
//bouncing ball function
void bounce(){
x = x + xspeed;
y = y + yspeed;
if ((x > width) || (x < 0)) {
xspeed = xspeed * -1;
}
if ((y > height) || (y < 0)) {
yspeed = yspeed * -1;
}
noStroke();
fill(150);
ellipse(x,y,60,60);
}
void bounce2() {
bounce();
if ((x+x > width) ) {
xspeed = xspeed * -1;
}
if ((y+y > height) ) {
yspeed = yspeed * -1;
}
ellipse(x+x,y+y,60,60);
}
void bounce3() {
if ((x*1.5 > width) ) {
xspeed = xspeed * -1;
}
if ((y*1.5 > height) ) {
yspeed = yspeed * -1;
}
ellipse(x*1.5,y*1.5,60,60);
}
//snake funtion
void snake(){
for (int i=0; i < xpos.length-1; i++){
xpos[i]=xpos[i+1];
ypos[i]=ypos[i+1];
}
xpos[xpos.length-1] = mouseX;
ypos[ypos.length-1] = mouseY;
for (int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
}
}
void snake2 (){
for (int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
fill(random(255),0+i*20,255);
rect(xpos[i]+100,ypos[i]+100,i,i);
}
}
void snake3 (){
for (int i =0; i < xpos.length; i++){
noStroke();
fill(255-random(255),255-i*5,random(255));
ellipse(xpos[i],ypos[i],i,i);
fill(0+random(255),0+i*5,random(255));
ellipse(xpos[i]-300,ypos[i]-150,i+50,i+20);
fill(random(255),0+i*20,255);
rect(xpos[i]+100,ypos[i]+100,i,i);
}
}
void setup() {
size(800,600);
video = new Capture(this,800,600,15);
}
void webcam() {
if (video.available()) {
video.read();
}
image(video,0,0);
}
void mousePressed() { //conditional logic that triggered after mousepress
if (!(((mouseX > ( bx+60))||(mouseY > (by+60)))||((mouseX < bx)||(mouseY < by))))
button= int (random(1,4));
if (bounceswitch==1) //swicthes and actions condition for bouncing ball
bounceaction=1;
if (bounceswitch2==1)
bounceaction2=1;
if (snakeswitch==1) //swicthes and actions condition for snake
snakeaction=1;
if (snakeswitch2==1)
snakeaction2=1;
if (end==3) //ending condition 1 (black screen)
button=3;
if (end==4)
button=4; //ending condition 2 (text)
}
void draw() {
webcam();
rect (bx,by,60,60); //button
if (button==1){ //bouncing ball
webcam();
bounce();
end=int (random(1,4));
bounceswitch=1;
}
if (bounceaction==1){
bounce2();
end=int (random(1,4));
bounceswitch2=1;
}
if (bounceaction2==1){
bounce3();
end=int (random(3,4));
}
if (button==2){ //snake
webcam();
snake();
end=int (random(1,4));
snakeswitch=1;
}
if (snakeaction==1){
snake2();
end=int (random(1,4));
snakeswitch2=1;
}
if (snakeaction2==1){
snake3();
end=int (random(3,4));
}
if (button==3) //ending 1
background (0);
if (button==4) //ending 2
background (20,255,100,255);
}
Thursday, 27 December 2012
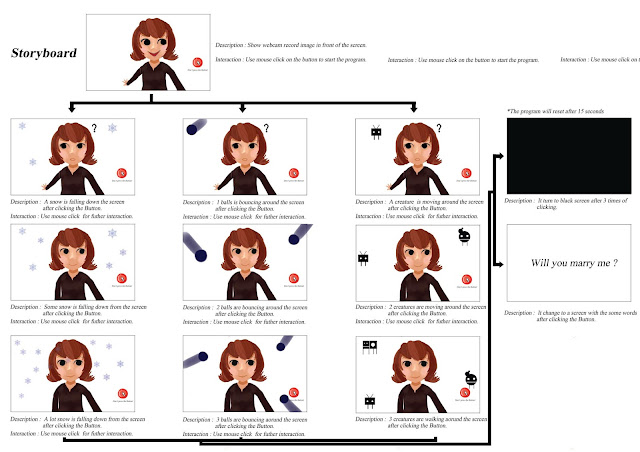
Story board and interface design
After further developed and digitize the rough story board and interface design sheet for the interactive application, the actual story board and the interface design sheet is out. Thumbnails are showed below:
Story board of the interactive application
Interface Design Sheet of the interactive application
Subscribe to:
Comments (Atom)